LieGuのBlog_搭建篇-快速搭建简约风格博客
本文最后更新于 2024年12月29日 晚上
1.下载安装Git
我这里已经装过了,就不演示了
注意勾选:Use Git from the Windows Command Prompt
其他遵循 默认的就是符合大众的,所以一路next就好了
2.下载安装node.js
Node.js官网下载界面
选择LTS版本下载就好
安装一路 next
3.npm安装hexo
3.1任意位置 推荐新建 E:/Blog
鼠标右击 Git Bush Here
若在1.2步骤中勾选了 Use Git from the Windows Command Prompt 则 点击在终端中打开可以实现相同的操作

3.2因为npm包管理器镜像源在国内比较慢
所以在这里换为淘宝镜像源
继续在上步窗口运行代码,忽略warn就好
npm install -g cnpm --registry=https://registry.npm.taobao.org

3.3 输入cnpm install -g hexo-cli回车 / 复制后在下图空白(黑)右击 paste
cnpm install -g hexo-cli
运行后:成功演示

进行都这 搭建环境就完整了
4.生成博客
相当简单啊,一段代码就好了
这里先搭建起来,所有都使用默认,后期可以更换或自己编辑具体内容的
hexo init

然后运行hexo s 启动博客本地查看效果

直接在浏览器打开这个网址就行
http://localhost:4000

这里使用的时默认的theme,后面可以更换
新建博客文章
hexo new "我的第一篇博客文章"
然后就可以 进入这个文件夹的 /source/*里面找到“我的第一篇博客文章”

可以使用sublime,VS Code或markdown等编辑。
编辑后保存
5.部署到Github
在 GitHub 创建仓库
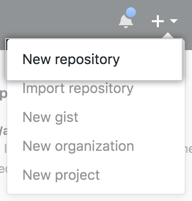
注册登录账号后,在任何页面的右上角,使用 + 下拉菜单选择New repository(新建仓库)


注意这里名字必须是name.github.io
图中的liegu0317是我的Github昵称
描述随便写
然后 Create repository
复制库地址

返回命令行
去安装hexo-deployer-git自动部署发布工具
cnpm install --save hexo-deployer-git
编辑E:/bolg/_config.ylm

最底部

修改为

1 | |
注意将liegu0317更换为你的GitHub用户名
0. 然后,部署到远端
在 E:/bloge文件夹内 右击选择 Git Bush Here

让Git知道你是谁
git config --global user.name "liegu0317"git config --global user.email "liegu0317@qq.com"
1. 先清除缓存文件db.jios 和以生成的静态文件public
hexo clean
- 网站显示异常时可以执行这条命令
2. 生成网站静态文件到默认设置的public文件夹
hexo g
- 便于查看网站生成的静态文件或者手动部署网站;
- 如果使用自动部署,不需要先执行该命令;
- hexo g 是 hexo generate 的缩写,命令效果一致。
3. 自动生成网站静态文件,并部署到设定的仓库。
hexo d
- hexo d 是 hexo deploy 的缩写,命令效果一致
第一次部署会要求输入账号(GitHub用户名)和密码或Token
4. 部署到远端也可以直接运行这个命令
hexo clean && hexo g && hexo d
其中&&是成功后执行的意思
实际效果与原理与1-3相同
5. 直接访问仓库名,就可以看见搭建部署完成
6. Hexo 好看的主题推荐(附安装教程)
我の博客
有时间的话,一起学习吧!←Blog
我的CSDN文章→【hexo】+【github】搭建bloge 一路畅通 无坑版
